Otimize as imagens do seu website
para que subam no ranking dos motores de busca
Acabar com as imagens pesadas
Um dos problemas mais frequentes na otimização de um website é a demora em carregar as imagens. Mesmo entre os mais entendidos no tratamento e processamento de imagem, esses problemas surgem porque o seu conhecimento não incide sobre a transferência e carregamento de dados através da internet - e as imagens também são dados. Além do mais, quando se fala da velocidade, não deve ser só considerada a do serviço de acesso à internet utilizada no computador de destino, já que a net é uma rede que depende de um sistema de computadores.
Mas não vamos complicar mais o que já de si pode ser complicado e observemos então o que pode ser feito para otimizar as imagens nos websites.
Com estas sugestões pretende-se não só otimizar as imagens e os tempos de carregamento do website, mas também - porque isso conta - ajudar a melhorar o posicionamento do website no motor de busca da Google e em outros, tornar mais fluída a experiência de navegação dos seus visitantes online e, obviamente, cuidar da boa aparência do website.
Mas não vamos complicar mais o que já de si pode ser complicado e observemos então o que pode ser feito para otimizar as imagens nos websites.
Com estas sugestões pretende-se não só otimizar as imagens e os tempos de carregamento do website, mas também - porque isso conta - ajudar a melhorar o posicionamento do website no motor de busca da Google e em outros, tornar mais fluída a experiência de navegação dos seus visitantes online e, obviamente, cuidar da boa aparência do website.
Nas 4 dicas que se seguem há instruções simples e práticas para otimizar as suas imagens antes de as colocar online ou de as enviar para colocação. Lembre-se que tempo é dinheiro e que todo o bom trabalho que possa ser preparado ou executado por si fará com que os custos de edição ou manutenção sejam mais suaves.
Escolha o melhor formato para a imagem
Quando vai salvar as imagens que acabou de processar deve ter em conta se as guarda como arquivo original ou como cópia destinada a um fim específico.
As imagens fotográficas são geralmente salvas para a internet como .jpg ou .png (embora se possam usar outros formatos para outros fins). O formato .jpg (ou .jpeg) é mais leve e mais rápido a carregar do que o formato .png mas há situações em que deverá optar pelo segundo.
O formato .png permite incluir transparência (como o .gif) se necessária, mas também é o mais adequado para imagens que contêm texto, uma vez que o reproduz com mais rigor e detalhe.
No geral use o .jpg e utilize o formato .png apenas para salvar o favicon, os ícones, botões, imagens de produtos ou capturas de ecrã. Particularmente nos dois últimos casos, também pode fazer a experiência de comparar e optar pelo .jpg (já que é mais leve) se lhe parecer satisfatório o resultado.
A Google lançou mais recentemente o novo formato .webp, mas muitos softwares de gestão de websites ainda não admitem o carregamento destas imagens. Fique atento e considere vir a usar essa variante em breve, uma vez que o gigante da informática irá previlegiar a sua utilização.
As imagens fotográficas são geralmente salvas para a internet como .jpg ou .png (embora se possam usar outros formatos para outros fins). O formato .jpg (ou .jpeg) é mais leve e mais rápido a carregar do que o formato .png mas há situações em que deverá optar pelo segundo.
O formato .png permite incluir transparência (como o .gif) se necessária, mas também é o mais adequado para imagens que contêm texto, uma vez que o reproduz com mais rigor e detalhe.
No geral use o .jpg e utilize o formato .png apenas para salvar o favicon, os ícones, botões, imagens de produtos ou capturas de ecrã. Particularmente nos dois últimos casos, também pode fazer a experiência de comparar e optar pelo .jpg (já que é mais leve) se lhe parecer satisfatório o resultado.
A Google lançou mais recentemente o novo formato .webp, mas muitos softwares de gestão de websites ainda não admitem o carregamento destas imagens. Fique atento e considere vir a usar essa variante em breve, uma vez que o gigante da informática irá previlegiar a sua utilização.
Dimensões da imagem
Muitas vezes há a tentação de utilizar uma imagem com a sua dimensão máxima, já que isso corresponde ao máximo esplendor da imagem que se quer mostrar. Mas atenção, que pode ser um grave erro!
A internet não precisa nem da dimensão extrema que poderia estar tentado a usar, nem da resolução que usa na impressão. Há normas e convém segui-las, da mesma forma que existem para fotografar e para imprimir. Se reparar, são três mundos bem diferentes que não se podem minimamente confundir.
Os websites têm regras e dimensões máximas para a colocação de imagens. Escolher a resolução recomendada de 72dpi (é a resolução de referência para uma imagem num ecrã de computador, por muito grande que seja) e as dimensões adequadas para que não ultrapasse o limite de peso de que falaremos mais à frente, são as regras essenciais que, se não forem cumpridas, acabarão por penalizar o posicionamento do seu website nos motores de busca.
Consideremos um exemplo: temos uma imagem de 2500x2500 pixeis, mas no website ela é exibida num espaço dimensionado para uma imagem de 500x500 pixeis. O que vai acontecer? O navegador irá redimensionar a imagem ao tamanho determinado, mas o tempo de carregamento será de 5 vezes o tempo que levaria se a dimensão de 500x500 pixeis tivesse sido respeitada!
Vamos, então, ver quais são as dimensões recomendadas:
A internet não precisa nem da dimensão extrema que poderia estar tentado a usar, nem da resolução que usa na impressão. Há normas e convém segui-las, da mesma forma que existem para fotografar e para imprimir. Se reparar, são três mundos bem diferentes que não se podem minimamente confundir.
Os websites têm regras e dimensões máximas para a colocação de imagens. Escolher a resolução recomendada de 72dpi (é a resolução de referência para uma imagem num ecrã de computador, por muito grande que seja) e as dimensões adequadas para que não ultrapasse o limite de peso de que falaremos mais à frente, são as regras essenciais que, se não forem cumpridas, acabarão por penalizar o posicionamento do seu website nos motores de busca.
Consideremos um exemplo: temos uma imagem de 2500x2500 pixeis, mas no website ela é exibida num espaço dimensionado para uma imagem de 500x500 pixeis. O que vai acontecer? O navegador irá redimensionar a imagem ao tamanho determinado, mas o tempo de carregamento será de 5 vezes o tempo que levaria se a dimensão de 500x500 pixeis tivesse sido respeitada!
Vamos, então, ver quais são as dimensões recomendadas:
Se desejar colocar uma imagem que ocupe o ecrã de ponta a ponta, considere como melhores opções 1920x1080px ou 1400x900px.
A partir daqui tem já uma noção das dimensões de outras imagens, bastando dividir o primeiro valor (a largura) pela fração do ecrã que pretende usar: divide por 2 para meio ecrã, ou por 3 par um terço, ou por 4 para um quarto, por exemplo. Os valores podem não ser exatos, mas fica já com uma boa aproximação.
Caso pretenda simplesmente substituir uma imagem que já existe, navegue no website e faça uma captura de ecrã dessa imagem. Depois ajuste o recorte e verifique qual foi a dimensão em pixeis da imagem que copiou. Crie uma nova imagem da mesma dimensão e salve-a a 72dpi. Não tem nada que enganar. :)
A partir daqui tem já uma noção das dimensões de outras imagens, bastando dividir o primeiro valor (a largura) pela fração do ecrã que pretende usar: divide por 2 para meio ecrã, ou por 3 par um terço, ou por 4 para um quarto, por exemplo. Os valores podem não ser exatos, mas fica já com uma boa aproximação.
Caso pretenda simplesmente substituir uma imagem que já existe, navegue no website e faça uma captura de ecrã dessa imagem. Depois ajuste o recorte e verifique qual foi a dimensão em pixeis da imagem que copiou. Crie uma nova imagem da mesma dimensão e salve-a a 72dpi. Não tem nada que enganar. :)
Comprimir as imagens
Escolher o formato ideal e as dimensões corretas das imagens é já muito bom, mas falta ainda dar mais um passo para encontrar o compromisso ideal entre uma boa imagem, um rápido carregamento e um bom posicionamento da página nos motores de pesquisa. Conseguir tudo isto não é simples, mas vamos fazer com que não seja tão assustadoramente difícil.
Quem usa programas profissionais de tratamento de imagem (como o Photoshop) não precisa de nenhum software especial, apenas de algumas recomendações. Mas quem não usa pode pensar em experimentar um bom software freemium, chamado PhotoScape X, que pode descarregar aqui: http://x.photoscape.org/
Este é um software para edição fotográfica de alta qualidade, repleto de funcionalidades gratuitas, com a possibilidade de aceder às ferramentas extra da versão profissional, mediante aquisição de uma licença.
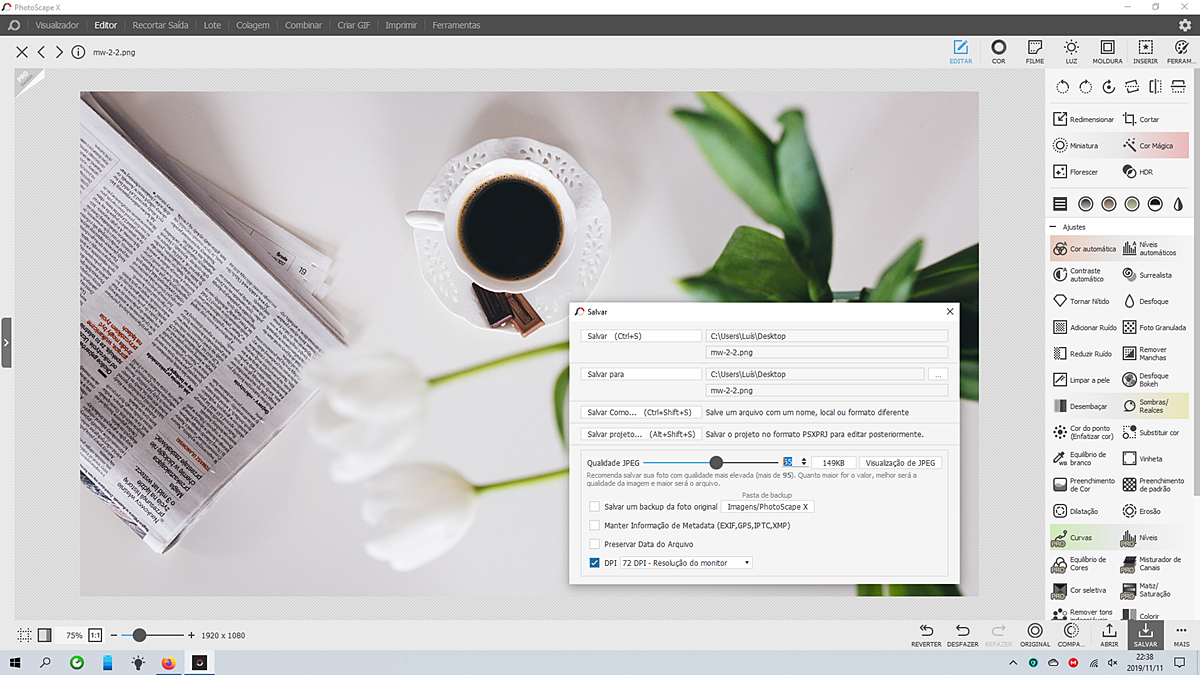
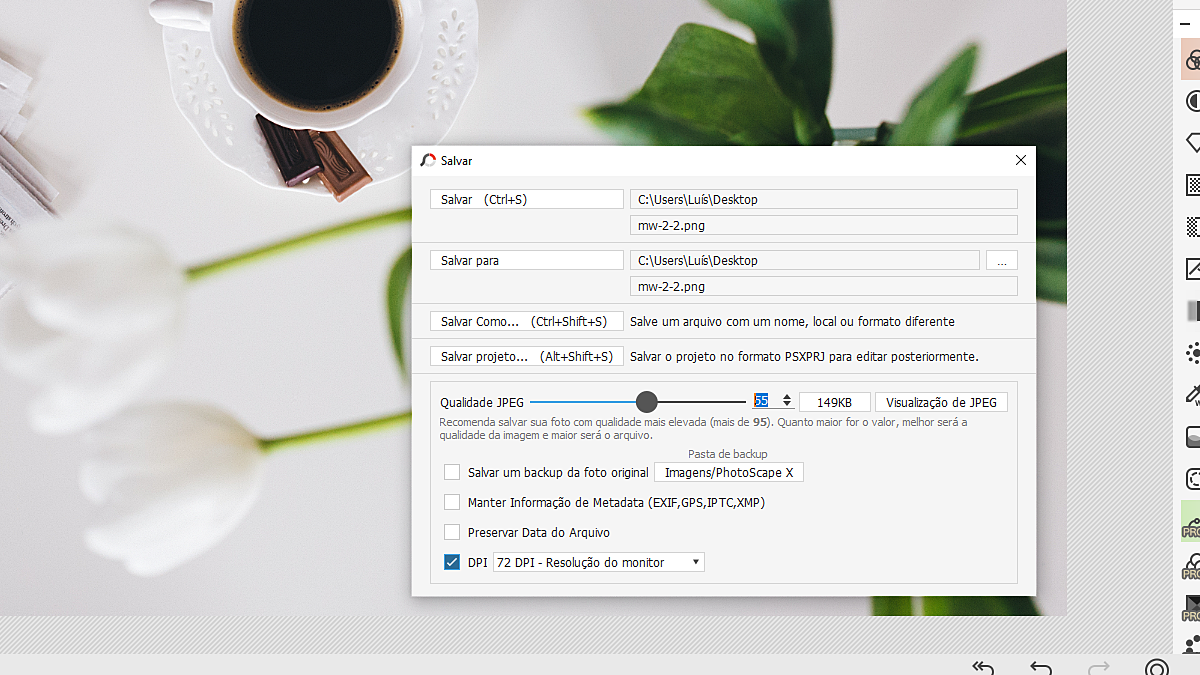
Neste ou noutro software semelhante, ao salvar a imagem que quer usar deverá ter o cuidado de a comprimir e não ultrapassar os seguintes limites:
Quem usa programas profissionais de tratamento de imagem (como o Photoshop) não precisa de nenhum software especial, apenas de algumas recomendações. Mas quem não usa pode pensar em experimentar um bom software freemium, chamado PhotoScape X, que pode descarregar aqui: http://x.photoscape.org/
Este é um software para edição fotográfica de alta qualidade, repleto de funcionalidades gratuitas, com a possibilidade de aceder às ferramentas extra da versão profissional, mediante aquisição de uma licença.
Neste ou noutro software semelhante, ao salvar a imagem que quer usar deverá ter o cuidado de a comprimir e não ultrapassar os seguintes limites:
- 150kb para uma imagem grande (fundo da página)
- 100kb para uma imagem média (cabeçalho da página)
- 50kb ou menos para uma imagem pequena (generalidade dos casos)
E depois de carregar as imagens no website?
Até aqui os passos eram rigorosos, mas simples. Com algum conhecimento básico de edição de imagem, qualquer pessoa chegaria aos resultados desejados.
Daqui para a frente, o caminho torna-se ainda mais técnico e o nível de dificuldade depende dos conhecimentos e, sobretudo, da forma como se encontra desenvolvido o website.
Se o website foi construído em código puro, vai certamente precisar do nosso apoio profissional. Porém, se utiliza algum construtor de websites online, para melhorar os resultados nos motores de busca deverá considerar ainda a legendagem e a inclusão de textos alternativos nas imagens.
Ambas são informações que os robots dos motores de pesquisa procuram avidamente nas imagens e que ajudam a que o website seja melhor entendido pelas máquinas que determinam o ranking do website, resultante da Search Engine Optimization (SEO).
Daqui para a frente, o caminho torna-se ainda mais técnico e o nível de dificuldade depende dos conhecimentos e, sobretudo, da forma como se encontra desenvolvido o website.
Se o website foi construído em código puro, vai certamente precisar do nosso apoio profissional. Porém, se utiliza algum construtor de websites online, para melhorar os resultados nos motores de busca deverá considerar ainda a legendagem e a inclusão de textos alternativos nas imagens.
Ambas são informações que os robots dos motores de pesquisa procuram avidamente nas imagens e que ajudam a que o website seja melhor entendido pelas máquinas que determinam o ranking do website, resultante da Search Engine Optimization (SEO).
Agora só para quem sabe mesmo do que estamos a falar:
O texto ALT (alternativo) é apresentado pelo navegador quando está em falta uma imagem e, no seu lugar, o texto que tiver decidido utilizar será mostrado. Por exemplo: se mostrar um mapa da Europa em que Portugal está destacado, poderá apresentar como texto ALT "Portugal no mapa da Europa". Isso vai melhorar os resultados da imagem e da página, quando a pesquisa tenha a ver com Portugal, ou com a Europa, ou com Portugal na Europa, por exemplo. Mas também, sendo a consulta feita por um invisual, utilizando software próprio de navegação, a imagem ser-lhe-á descrita pelo navegador com o texto ALT que tiver sido escolhido.
Já a legenda tem a função de complementar a exibição da imagem e pode ser incluída ou não, consoante a necessidade e o gosto estético. Para efeitos de posicionamento nos motores de busca, a legenda tem uma valor semelhante ao do texto simples.
Um último conselho: não utilize imagens que não sejam suas, a não ser que as tenha adquirido ou sejam disponibilizadas para utilização livre. Nós, neste tutorial, criámos variações sobre uma imagem de utilização livre CC0 disponibilizada pela freestocks.org.
O texto ALT (alternativo) é apresentado pelo navegador quando está em falta uma imagem e, no seu lugar, o texto que tiver decidido utilizar será mostrado. Por exemplo: se mostrar um mapa da Europa em que Portugal está destacado, poderá apresentar como texto ALT "Portugal no mapa da Europa". Isso vai melhorar os resultados da imagem e da página, quando a pesquisa tenha a ver com Portugal, ou com a Europa, ou com Portugal na Europa, por exemplo. Mas também, sendo a consulta feita por um invisual, utilizando software próprio de navegação, a imagem ser-lhe-á descrita pelo navegador com o texto ALT que tiver sido escolhido.
Já a legenda tem a função de complementar a exibição da imagem e pode ser incluída ou não, consoante a necessidade e o gosto estético. Para efeitos de posicionamento nos motores de busca, a legenda tem uma valor semelhante ao do texto simples.
Um último conselho: não utilize imagens que não sejam suas, a não ser que as tenha adquirido ou sejam disponibilizadas para utilização livre. Nós, neste tutorial, criámos variações sobre uma imagem de utilização livre CC0 disponibilizada pela freestocks.org.
Siga estas sugestões ou, se preferir, contacte-nos.
micro website
Esta apresentação é protegida por uma licença Creative Commons CC BY 4.0
Última atualização em 2020
Esta apresentação é protegida por uma licença Creative Commons CC BY 4.0
Última atualização em 2020
|
NIF PT160950422
CAE 62010 |
T: 938899833
Chamada para rede móvel nacional |